Sofern Sie sich bereits in die Details der Typografie vertieft haben, ist Ihnen klar, dass die Auswahl von Schrifttypen und das Erstellen eines Layouts über persönliche Vorzüge hinausgehen sollten. Ein gründliches Verständnis und die Anwendung typografischer Grundsätze sowie Desktop-Publishing-Standards sind entscheidend, wenn es um die Gestaltung von Texten für Websites, Broschüren, Bücher, Visitenkarten, Poster, Handzettel, Zeitschriften oder jegliche andere Form von Textträgern geht. Mit diesem Artikel möchten wir Ihnen diese wichtigen Richtlinien ins Gedächtnis rufen.
In unserem kurzen Typografie-Ratgeber präsentieren wir Ihnen eine Auswahl an nützlichen Empfehlungen. Trotz seiner knappen Form ist er voller bedeutsamer Hinweise.
Erstes Kapitel: Die Auswahl an Schriftarten
Für die Realisierung eines herausragenden Grafikdesignprojekts sind hochwertige Schriftarten unverzichtbar. Diese müssen nicht nur zur Identität der Marke passen, sondern auch sorgfältig aufeinander abgestimmt werden. Grundlegend unterscheidet man zwei Schriftarten: Serifen und serifenlose Schriften, auch bekannt als Grotesk.
Serifenschriften, die auf die lateinische Schrift zurückgehen, finden vor allem bei Druckerzeugnissen wie Büchern, Magazinen und Zeitungen Verwendung. Der Hauptgrund hierfür ist, dass Serifen den optischen Abstand zwischen den Buchstaben verringern, was die Lesbarkeit von langen, gedruckten Texten verbessert.
Im Gegensatz dazu entstanden serifenlose Schriften erst im 19. Jahrhundert und zeichnen sich durch ein geradliniges und klares Design ohne Serifen aus, was ihre Lesbarkeit auf Bildschirmen oder in kleinen Größen erhöht. In gedruckter Form finden sie häufig in Fußnoten, Bildunterschriften, auf Visitenkarten und in Kinderbüchern Anwendung.
Im Fokus dieses Kapitels steht, wie verschiedene Schriftarten in einem Designprojekt wirkungsvoll kombiniert werden können.
Die Auswahl und Kombination von Schriftarten
Schriftarten leiten den Blick des Lesers über die Seite und geben Hinweise darauf, in welcher Reihenfolge Inhalte gelesen werden sollen. Um eine solche visuelle Hierarchie zu schaffen, ist nicht nur die Schriftgröße, sondern auch die sorgfältige Kombination von Schriftarten – das sogenannte Font Pairing – entscheidend. Doch wie erreicht man eine stimmige Kombination? Und wie stellt man fest, ob zwei Schriftarten zusammenpassen? Dies erfordert mehr als nur Raten; es bedarf einer durchdachten Herangehensweise. Wir bieten Ihnen zwei Strategien an:
Erste Strategie: Die Nutzung von Schriftfamilien stellt den einfachsten Weg dar. Entscheiden Sie sich für eine Familie, die sowohl Serifen- als auch serifenlose Varianten umfasst. Verwenden Sie zum Beispiel Serifenschriften für Überschriften und die serifenlosen Varianten für den Fließtext, um eine klare Hierarchie zu etablieren und das Risiko unharmonischer Schriftmischungen zu minimieren.
Zweite Strategie: Die Kombination von Schriftarten aus unterschiedlichen Familien. Beachten Sie dabei folgende Punkte:
- Begrenzen Sie die Anzahl der Schriftarten in einem Projekt auf zwei bis drei, um Unübersichtlichkeit und Unordnung zu vermeiden.
- Kombinieren Sie keine Schriftarten, die sich zu ähnlich sind. Generell gilt: Je unterschiedlicher die Schriftarten, desto harmonischer das Gesamtbild. Ein Beispiel für eine gelungene Kombination ist die moderne, geometrisch geprägte Schrift League Spartan mit der eleganten, traditionellen Schrift Libre Baskerville.

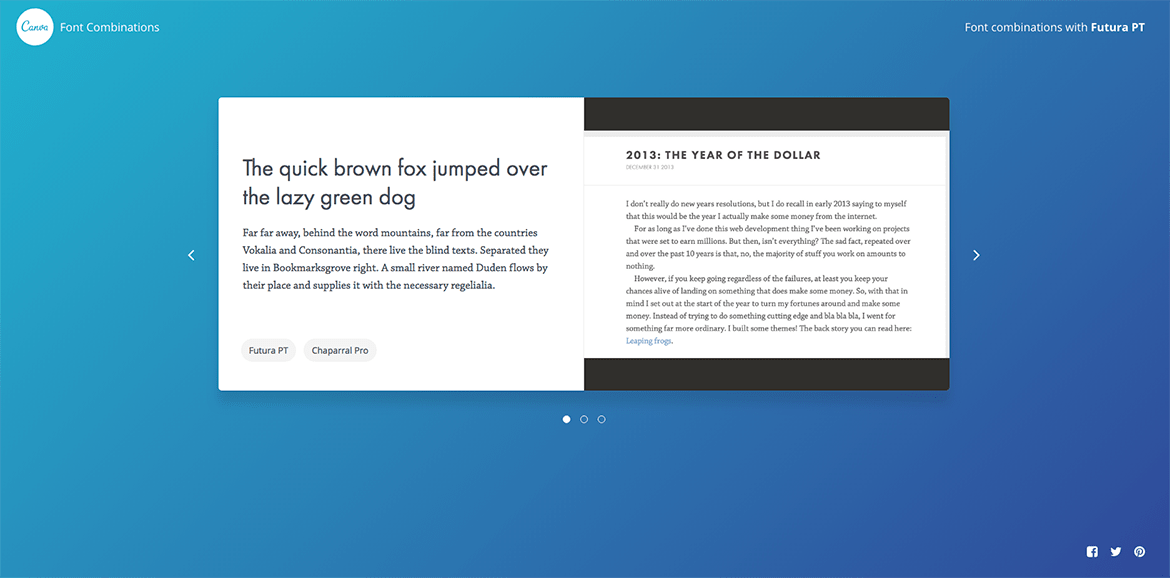
Bei Schwierigkeiten, die passende Schriftkombination zu finden, können Font Pairing Tools hilfreich sein. Canva’s Font Combinations schlägt beispielsweise passende Ergänzungen zu einer gewählten Schriftart vor.

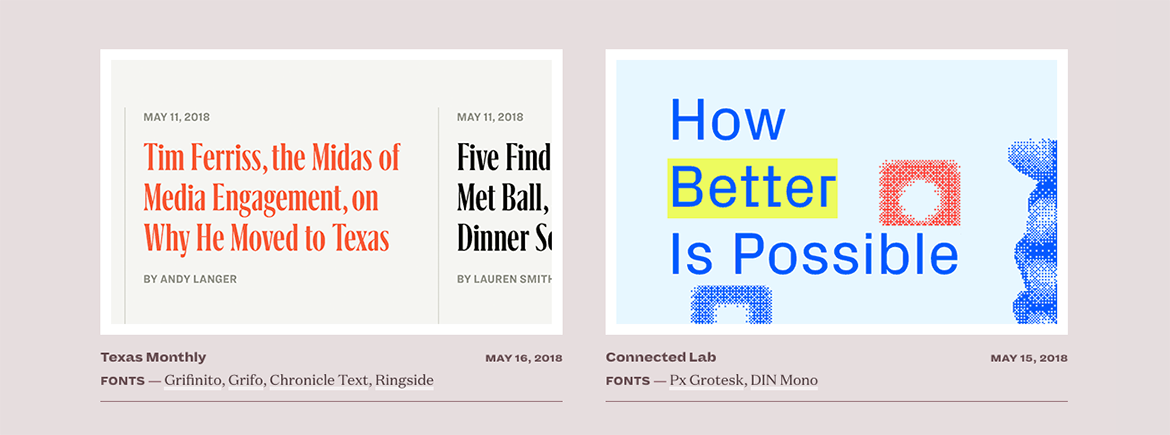
Eine weitere empfehlenswerte Ressource ist Typewolf, das Ihnen ermöglicht, neue Schriftarten zu entdecken, sich über die neuesten Trends der Typografie zu informieren und sich von erfolgreichen Schriftkombinationen inspirieren zu lassen.

Bevor wir zum Desktop Publishing übergehen, noch zwei zusätzliche Hinweise zu Schriftarten:
- Berücksichtigen Sie den Stil und die Aussage der Schriftarten und wählen Sie solche, die zum Gesamtkonzept Ihres Projekts passen. Während Serifenschriften tendenziell klassisch und formell wirken, bieten serifenlose Schriften ein moderneres, technischeres und lockereres Erscheinungsbild. Jede Schriftart bringt zudem ihren eigenen Charakter mit; so sind beispielsweise Helvetica und Futura, obwohl beide serifenlos, in ihrer Wirkung sehr unterschiedlich, wobei Helvetica als die ernsthaftere gilt.
- Die Schriftgröße ist ebenfalls von großer Bedeutung. Wir empfehlen eine Mindestgröße von 13 px für Webinhalte und eine Größe von nicht weniger als 11 pt für gedruckte Medien.
Mit diesen Überlegungen schließen wir das Kapitel zu Schriftarten und wenden uns nun dem Desktop Publishing zu.
Zweites Kapitel: Grundlagen des Content-Designs
Nach der Auswahl und Kombination der Schriften konzentrieren wir uns auf das Layout der Texte. Es ist wichtig, bestimmte Designprinzipien zu beachten, um ein ausgewogenes Gesamtbild zu erreichen und die Lesbarkeit von Texten mit umfangreichem Inhalt zu verbessern.
Die Strukturierung des Textes in Abschnitte: Lange Textblöcke können abschreckend wirken und den Lesefluss stören. Daher ist es wesentlich, den Text in übersichtliche Absätze zu gliedern.
Die ideale Zeilenlänge: Unabhängig davon, ob der Text auf Papier oder einem Bildschirm gelesen wird, sollte die Zeilenlänge weder zu kurz noch zu lang sein. Eine optimale Zeilenlänge liegt gewöhnlich bei etwa 66 Zeichen. Zeilen, die deutlich länger oder kürzer sind, können das Lesen erschweren.
Die Erstellung von Unterstrukturen: Vermeiden Sie Blocksatz und bevorzugen Sie stattdessen die linksbündige Ausrichtung, um Orientierung und Übersicht zu verbessern. Strukturelle Elemente wie Aufzählungen tragen zur besseren Zugänglichkeit des Textes bei. Der Einsatz von Fettdruck zur Hervorhebung von Schlüsselwörtern ist empfehlenswert, während die Verwendung von Großbuchstaben für diesen Zweck vermieden werden sollte.
Die Gestaltung der Ränder: Es existieren keine starren Vorgaben für die Randbreite. Seitenränder sollten zwischen 1,5 cm und 2,5 cm liegen, wobei der untere Rand oft breiter ist, um Platz für Fußnoten und Seitenzahlen zu lassen. Beim Layout eines Buches ist zusätzlich Platz für die Bindung einzuplanen, was ca. einem halben Zentimeter entspricht. In Word lässt sich diese Einstellung unter: Layout > Benutzerdefinierte Seitenränder > Bundsteg finden.
Der Zeilenabstand: Ein angenehmer Zeilenabstand ist für die Lesbarkeit unerlässlich und sollte auch bei kleineren Formaten funktionieren. Ein zu geringer Abstand kann die Seite überfüllt erscheinen lassen und das Lesen erschweren. Ein Zeilenabstand von 1 bis 1,5 ist im Allgemeinen angemessen. Der Zeilenabstand sollte stets größer sein als die Höhe der Schriftzeile, die normalerweise 120 % der Buchstabenhöhe beträgt.
Witwen und Waisen: Einzelne Wörter oder sehr kurze Zeilen am Ende eines Absatzes, die einen großen Teil der Zeile leer lassen, werden als „Witwen“ bezeichnet. Erscheinen diese am Anfang einer Seite oder eines Textabschnitts, spricht man von „Waisen“. Es ist wichtig, diese typografischen Fehler zu vermeiden, da sie das visuelle Erscheinungsbild einer Textseite negativ beeinflussen können. Ziel ist es, abgeschnittene Zeilen zu vermeiden, also Zeilen, die weniger als ein Drittel der gesamten Zeilenlänge ausmachen.
Der Wortzwischenraum: Der Abstand zwischen Wörtern sollte in Relation zur Schriftgröße stehen und generell größer als der Platz eines „i“ und kleiner als der eines „e“ sein. Eine manuelle
Anpassung dieses Wertes wird nicht empfohlen, da er für die jeweilige Schriftart optimal eingestellt ist. In bestimmten Fällen, wie bei Großbuchstabentexten, kann jedoch eine Erhöhung des Wortzwischenraums um 10 % den Lesefluss fördern.
Mit diesen Empfehlungen beenden wir unseren kurzen Leitfaden voller bedeutender Ratschläge. Wir hoffen, dass Sie einige wertvolle Tipps für die Optimierung Ihrer Designprojekte entnehmen konnten, um diese noch ansprechender zu gestalten.